Download PDF
Client Requirement
Client required a Facebook enabled or Apple’s game center integrated gaming application. The application should provide users with functionalities for creating movie related games online and play as well. The game should have a limit for 6 players at a time.
The gaming application should allow users to create questions based on movies and should offer three lifelines – Challenges, Help and Reverse.
The lifeline includes the following features:
A Player using a lifeline can Challenge other players to answer the question. The answering player uses the reverse option to reverse the question. The “Help” option is used to look for hints while playing the game.
Client’s specific requirements for the game included:
- Simple, easy to understand game.
- Attractive and engaging user interface.
- Facebook integration for login and sharing etc.
- Ability to import Facebook friends.
- Lifeline settings and maintenance.
- Game approval process setup.
Challenges
- Game needed to be integrated with Apple’s game center.
- Integration with Facebook for login, import friends and social sharing.
- Managing points for each player and their lifelines.
- Authentication for the game.
- Tracking the moves for each player while playing the game.
Technologies Used
| Operating System & Server Management | iOS, Multi-Server Architecture with Staging & Production Environment through Version Controlling releases, Server Optimization, Security & SSL Implementation, Scheduler for Back-ups, Alert Monitoring System Integration, Server Performance Tuning at regular intervals, Software Firewall Configuration & Maintenance |
| Development Tools & Environments | Xcode 4.2.1, Facebook SDK, iOS SDK, MVC, Objective C, Core Data Framework etc. |
| Database | SQLLite Database Server, DB Clustering, DB Optimization, Master Slave Replication, Query Optimization, Scheduler for Backups |
Manpower
| Project Leader | 1 |
| Developers | 1 |
| Designers | 1 |
| Quality Assurance Testers | 1 |
Planning
In order to equip the site with various functionalities, the following development approach was used:
- In order to manage backup data volume, high level coding standards were followed. Synchronization of data with server was also required for recent data modulations.
- The application had to be designed to be interactive and user friendly.
- The User interface layer designed as per iPhone standards.
Architecture
Application Lifecycle
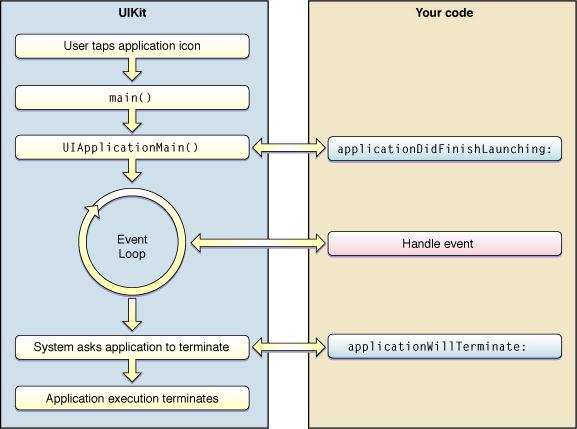
The application lifecycle consists of a sequence of events that occur when you launch the application and until you close or terminate it. On the iPhone or iPAD, a user taps on the application icon on the home screen to launch it. During this process, the application shows some transitional graphics before actual launch and the calling of the main function. The UIKit then handles the bulk of the initialization work. And finally loads the user interface. While this loop is executing, the UIKit coordinates the delivery of events to custom objects and responds to commands issued to it by the application. Whenever the application received a quit command from user, the UIKit notifies the app and the termination process begins.
The life cycle of an iPhone application is shown below:

At initialization and termination, UIKit sends specific messages to the application’s delegate object to let it know what is happening. During the event loop, UIKit dispatches events to your application’s custom event handlers.
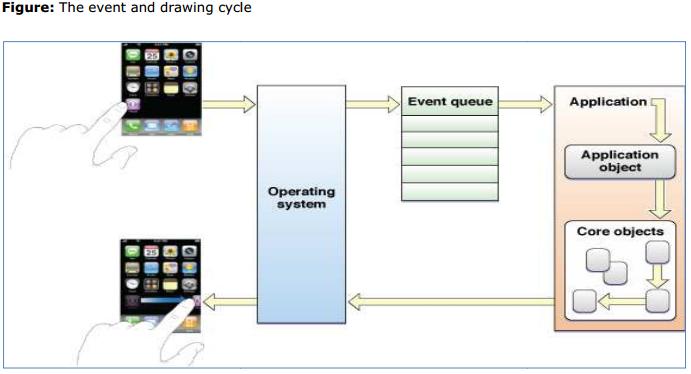
Event Handling Cycle
After the UI Application main function initializes the application, the infrastructure needed to manage the events and drawing cycle are started. With user interaction with the device, iPhone/iPad OS detects all the touch events and places them in a queue. The event handling infrastructure is responsible to deliver it to the object that is best suited to handle it. In the iPhone Multi-Touch event model touch data is included in a single event object. To track individual touches, the event object contains touch objects. As the user places fingers on the screen, moves them around and finally removes them from the screen, the system reports the changes for each finger in the corresponding touch object.
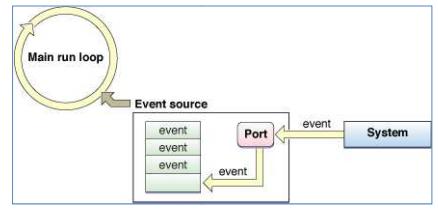
When an application is launched, the system creates a process and a single thread for the app. This becomes the main thread and the UI application object sets up the main run loop and the application’s event handling code is configured. The events are queued until they can be processed by the application’s main run loop.


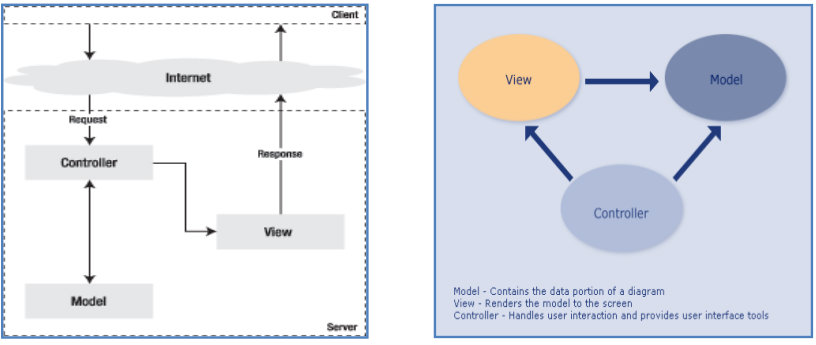
The MVC Architecture (Model-View-Controller)
Model: is an object that knows all the data that needs to be displayed. Model is aware of all the operations that can be applied to transform an object. It represents the data of an app. Model is what defines the enterprise data and the business rules applied to govern the access to and updates of the data. The Model does not hold any information about the presentation of data to the browser or how the browser will display it.
View: This is what will take care of the presentation of the data for the application. The view object refers to model for information. It uses queries to get information and then renders it. It does not depend on the app logic. In fact, there is no changes to the view even if the business logic changes. View maintains consistency in its presentation even if there are changes in the model.
Controller: Users send commands to the application always via the controller. The controller intercepts the command and requests view and model to take appropriate action. After appropriate action is taken, the controller also forwards the correct view to the user. The views and controllers work closely together to generate the desired results.

Development Highlights
This application was built around objective C and core data framework. Later on, it was made compatible with iOS SDK 5.1. All modules were designed using foundation, core graphics and UIKIT frameworks. All user interface items were placed in view and controllers and were linked with controller files project along with the outlets, actions of the UI element. Geo-fencing technology was used at different stages. Third party tools were successfully integrated. The app was successfully developed within a span of 3 months.




